Apple iPhone 12 Mini, résolution viewport CSS, densité de pixel, taille écran, media queries
Par un écrivain mystérieux
Last updated 01 juin 2024

Apple iPhone 12 Mini, résolution viewport CSS, densité de pixel, taille écran, media queries. Toutes les informations pour définir les breakpoints CSS et créer un site responsive.

Apple iPhone 12 mini Screen Specifications •

Apple iPhone 12, CSS viewport resolution, pixel density, screen

Apple iPhone 7, résolution viewport CSS, densité de pixel, taille

iPhone 12 Mini: viewport, screen size, CSS pixel ratio, cross
Alsacreations.com - Apprendre

Apple iPhone 15 (2023), résolution viewport CSS, densité de pixel

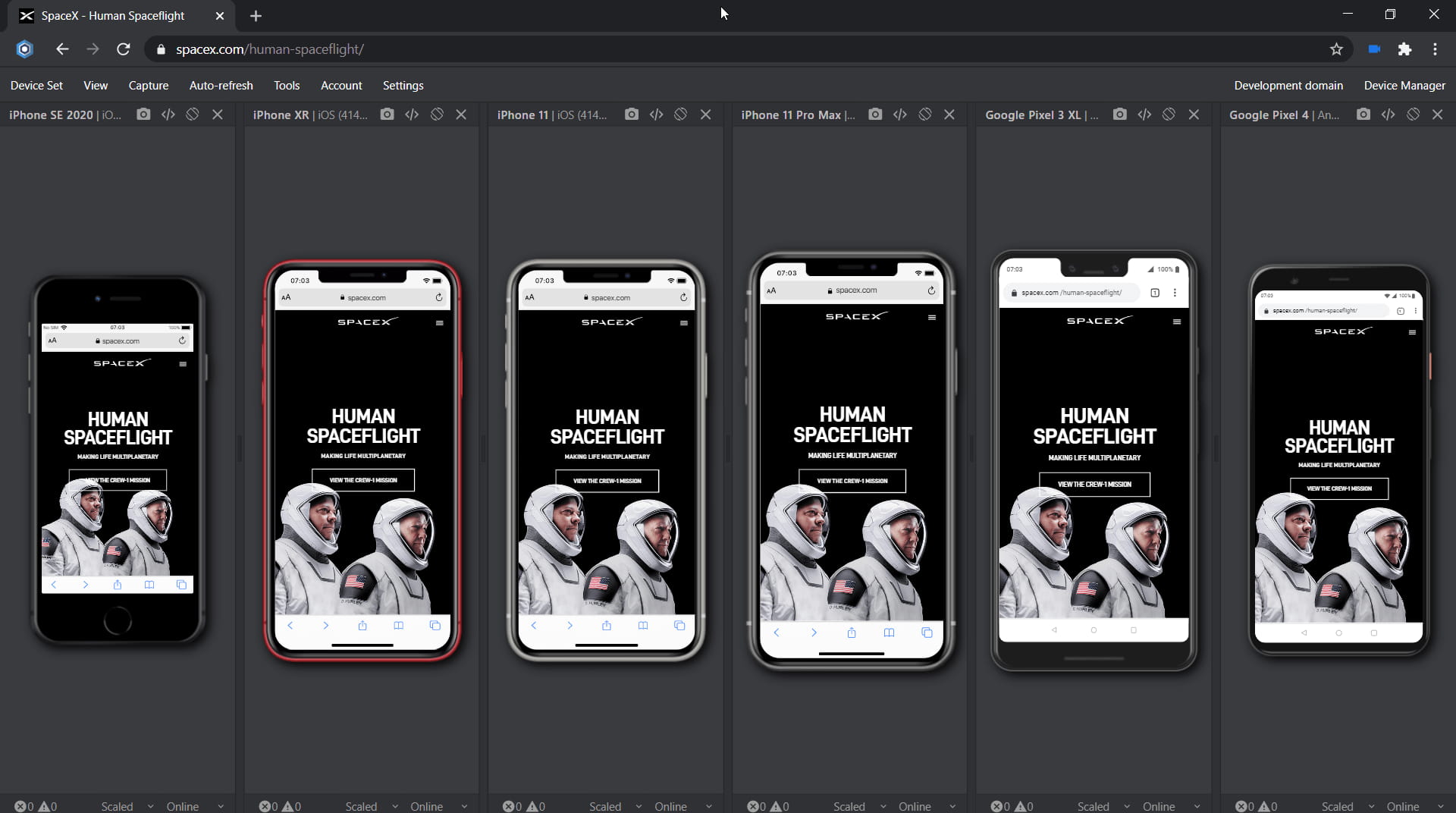
15 outils gratuits pour tester le responsive design d'un site Web

Responsive Webdesign – présent et futur de l'adaptation mobile

Alsacreations.com - Apprendre

Apple iPhone 13 (2021), résolution viewport CSS, densité de pixel
Recommandé pour vous
 Verre trempé iPhone 12 Mini - Film protection écran iPhone 12 Mini14 Jul 2023
Verre trempé iPhone 12 Mini - Film protection écran iPhone 12 Mini14 Jul 2023 Mobigear - Apple iPhone 12 Mini Verre trempé Protection d'écran - Compatible Coque (Lot de 2) 8-580764-114 Jul 2023
Mobigear - Apple iPhone 12 Mini Verre trempé Protection d'écran - Compatible Coque (Lot de 2) 8-580764-114 Jul 2023 Test Apple iPhone 12 mini : notre avis complet - Smartphones - Frandroid14 Jul 2023
Test Apple iPhone 12 mini : notre avis complet - Smartphones - Frandroid14 Jul 2023 Ecran iPhone 12 Mini Noir - Bloc LCD + Vitre Tactile14 Jul 2023
Ecran iPhone 12 Mini Noir - Bloc LCD + Vitre Tactile14 Jul 2023 NEW'C Coque pour iPhone 12 Mini Ultra Transparente Silicone en Gel TPU Souple et 2 × Verre trempé pour iPhone 12 Mini Film Protection écran : : High-Tech14 Jul 2023
NEW'C Coque pour iPhone 12 Mini Ultra Transparente Silicone en Gel TPU Souple et 2 × Verre trempé pour iPhone 12 Mini Film Protection écran : : High-Tech14 Jul 2023 Réparation Ecran Cassé Apple iPhone 12 Mini sur Paris - Macinfo14 Jul 2023
Réparation Ecran Cassé Apple iPhone 12 Mini sur Paris - Macinfo14 Jul 2023- Les iPhone 12 Mini et iPhone 12 Pro Max seront disponibles à la précommande cet après-midi14 Jul 2023
- amahousse Vitre iPhone 12 Mini avec bords noirs de protection d'écran en verre trempé pas cher14 Jul 2023
 Réparation iPhone 12 Mini (A2176/A2398/A2399/A2400) Apple sur Valenciennes et Nord 59 - écran, LCD, cassé, vitre, tactile, désimlockage14 Jul 2023
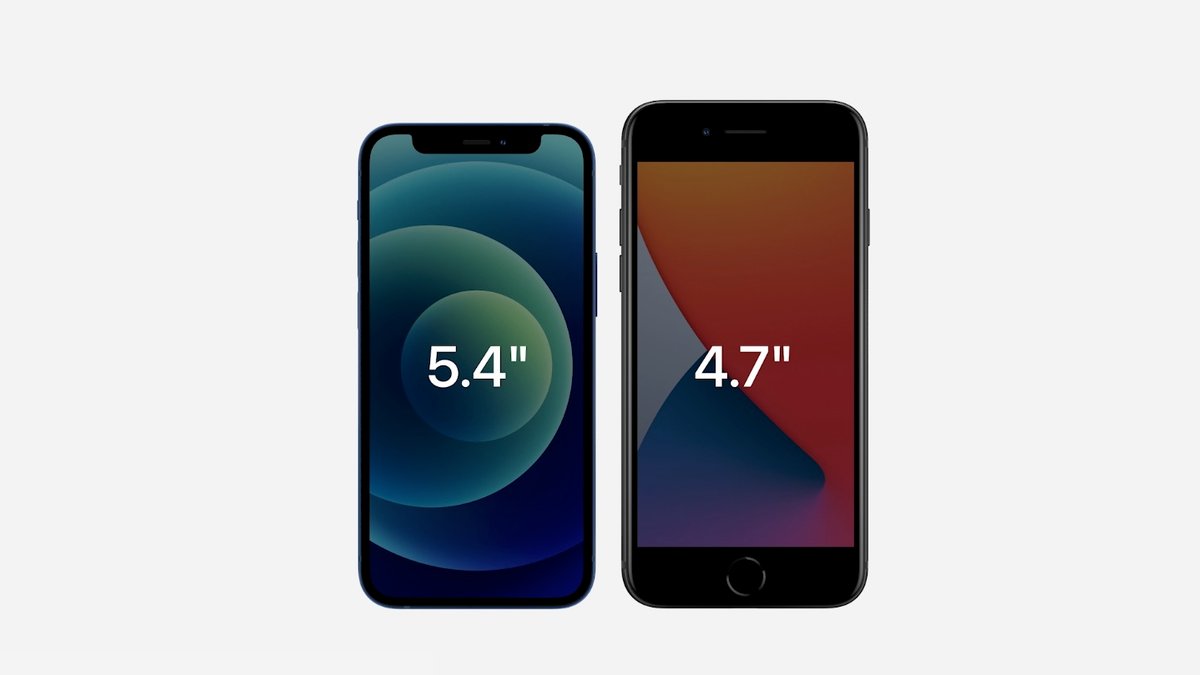
Réparation iPhone 12 Mini (A2176/A2398/A2399/A2400) Apple sur Valenciennes et Nord 59 - écran, LCD, cassé, vitre, tactile, désimlockage14 Jul 2023 iPhone 12 Mini : 5,4'', 5G, 2 x 12 Mpxls, A14 Bionic, Machine Learning, HDR Dolby Vision…14 Jul 2023
iPhone 12 Mini : 5,4'', 5G, 2 x 12 Mpxls, A14 Bionic, Machine Learning, HDR Dolby Vision…14 Jul 2023
Tu pourrais aussi aimer
 Pelle à pizza en aluminum14 Jul 2023
Pelle à pizza en aluminum14 Jul 2023 séchoir à linge pour accrocher serviettes14 Jul 2023
séchoir à linge pour accrocher serviettes14 Jul 2023) Porteur bébé Aiyaplay Porteur enfant voiture licence Mercedes-Benz 300S coffre butée arrière anti-basculement noir14 Jul 2023
Porteur bébé Aiyaplay Porteur enfant voiture licence Mercedes-Benz 300S coffre butée arrière anti-basculement noir14 Jul 2023 Khôl noire (Hashmi Kajal)14 Jul 2023
Khôl noire (Hashmi Kajal)14 Jul 2023 Brita Système de filtration d'eau en pichet, modèle Slim de 5 tasses avec 1 filtre de rechange - 1 ea14 Jul 2023
Brita Système de filtration d'eau en pichet, modèle Slim de 5 tasses avec 1 filtre de rechange - 1 ea14 Jul 2023 Briquet Cigare Lamborghini14 Jul 2023
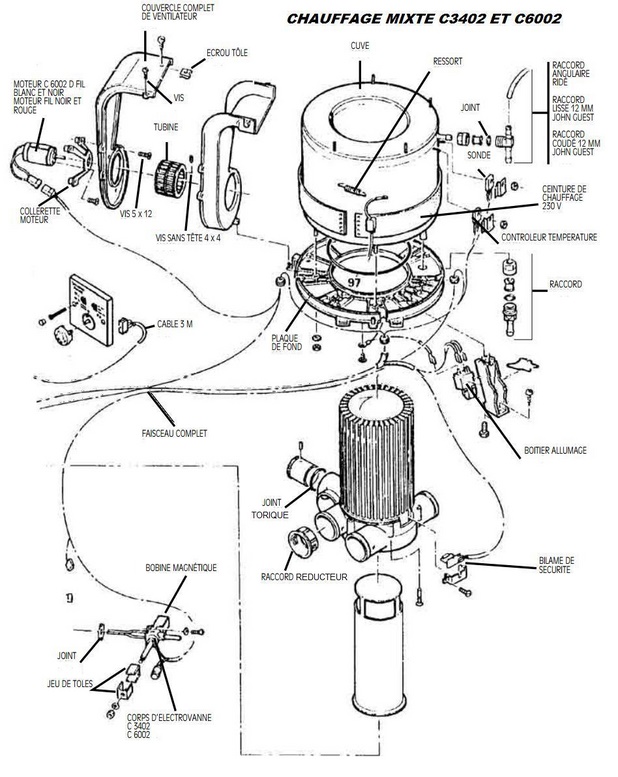
Briquet Cigare Lamborghini14 Jul 2023 PIECES POUR CHAUFFAGE TRUMA C3402 ET C6002 ( PARTIE 2 )14 Jul 2023
PIECES POUR CHAUFFAGE TRUMA C3402 ET C6002 ( PARTIE 2 )14 Jul 2023 DigiFobPro 2 - Outil de téléchargement (Tachygraphes 1B et 1C)14 Jul 2023
DigiFobPro 2 - Outil de téléchargement (Tachygraphes 1B et 1C)14 Jul 2023 Orchidée blanche Amabilis en pot métallique Diamond or Ø9cm - Kolibri Company14 Jul 2023
Orchidée blanche Amabilis en pot métallique Diamond or Ø9cm - Kolibri Company14 Jul 2023 Sur les traces de Harry Potter : découvrez les lieux du tournage – A livre ouvert14 Jul 2023
Sur les traces de Harry Potter : découvrez les lieux du tournage – A livre ouvert14 Jul 2023